What is a class?
We create a class with the class keyword.
What data type is a class? We can do a simple test to verify this.
classPerson{}console.log(typeofPerson)//functionWe see in the console that the type is a function.
A class is a function which enables you to create objects. These objects can share similar traits.
One way is to think of this function is an ice tray. You can make as many ice cubes as you want with just one tray.
Each time you use the tray to make more cubes, you create a new object. We say we are creating a new instance of that class. Each ice cube is a new instance.
Creating a new instance
We create a new instance of a class by using the new keyword.
classPerson{}constMarilyn=newPerson();constDavina=newPerson();constJudy=newPerson();console.log('typeofMarilyn',typeofMarilyn);//typeofMarilynobjectWe see from the console log that each time we create a new instance of a class, we are creating a new object.
Constructor
Classes can have attributes. These attributes can be anything. The only thing a class MUST have is a constructor.
A constructor is a method, which is called automatically every time a new instance of that class is created.
When we think of a person, we think of attributes like name and hair color. Let's give our Person these attributes.
classPerson{constructor(){this.name='Marilyn';this.hairColor='brown';}}constanonymousPerson=newPerson();How to access attributes
We know that each new instance of a class is an object. So each attribute we have given our Person is actually a key, with a value. The key is 'name' and the value is 'Marilyn'.
To access these attributes, we do so in the same way you would to access a key:value pair for an object- using object notation.
To access the name attribute of our anonymousPerson, we would write:
classPerson{constructor(){this.name='Marilyn';this.hairColor='brown';}}constanonymousPerson=newPerson();console.log(anonymousPerson.name);//MarilynIf we create more instances of a class, do they all share the same attributes? Let's check:
classPerson{constructor(){this.name='Marilyn';this.hairColor='brown';}}constanonymousPerson=newPerson();constMarilyn=newPerson();constDavina=newPerson();constJudy=newPerson();console.log(anonymousPerson.name,Marilyn.name,Davina.name,Judy.name);//MarilynMarilynMarilynMarilynBut what if we want the value of name to be different for every new instance of a class? This is where the constructor comes in.
A constructor defines which parameters the class is expecting, and how those values will be used within the class.
classPerson{constructor(name,hairColor){this.name=name;this.hairColor=hairColor;}}constanonymousPerson=newPerson('whoknows?');constMarilyn=newPerson('MarilyntheGreat');constDavina=newPerson('DavinatheFearless');constJudy=newPerson('JudytheWise');//whoknows?MarilyntheGreatDavinatheFearlessJudytheWiseDefault Values
To pass a default value in a regular function, we would use the assignment operator and write something like this:
constcalculateArea=(length=2,width=5)=>returnlength*width;As a class is also a function, we can do the same thing:
classPerson{constructor(name='Marilyn',hairColor='blue'){this.name=name;this.hairColor=hairColor;}}constanonymousPerson=newPerson('whoknows?','brown');constMarilyn=newPerson('MarilyntheGreat','grey');constDavina=newPerson('DavinatheFearless');constJudy=newPerson('JudytheWise');console.log(anonymousPerson.hairColor,Marilyn.hairColor,Davina.hairColor,Judy.hairColor);//browngreyblueblue'Blue' is the default hair color. When we created 'anonymousPerson' and 'Marilyn', we passed in the arguments for hairColor so they have been used by the class when creating the object.
'Davina' and 'Judy' were not passed arguments for hairColor, so the defaults have been used.
Methods
A method is what we call a function, when it is a property of a class:
classPerson{constructor(name='Marilyn',hairColor='blue'){this.name=name;this.hairColor=hairColor;}eat(foodItem){console.log(this.name,'iseating',foodItem)}}constanoymousPerson=newPerson()anoymousPerson.eat('Jollof');//MarilyniseatingJollofInheritance
To make classes reusable, we can create new classes which have the same properties of another class.
To create a class which inherits the attributes of another class, we use the extend keyword.
classPerson{constructor(name='Marilyn',hairColor='blue'){this.name=name;this.hairColor=hairColor;}}classAthleteextendsPerson{}constanonymousPerson=newPerson('whoknows?','brown');constMarilyn=newPerson('MarilyntheGreat','grey');constDavina=newPerson('DavinatheFearless');constJudy=newPerson('JudytheWise');constMo=newAthlete();console.log(Mo.name,Mo.hairColor);//MarilynblueWe can see here that our new class Athlete inherits from the Person class.
Mo, which is an instance of Athlete, which itself inherits from Person, has all the attributes of the Person class.
super()
How do we give our new class attributes which the parent does not have?
In our first class, we simply used the this keyword to give our class attributes. Let's try the same with the child class:
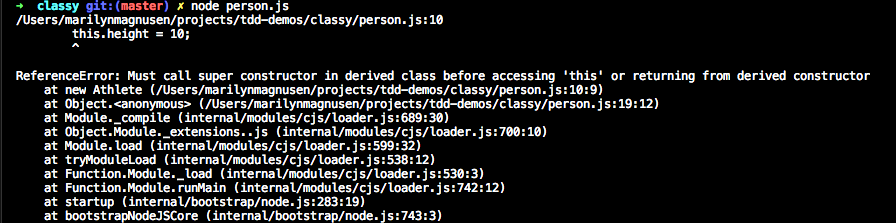
classPerson{constructor(name='Marilyn',hairColor='blue'){this.name=name;this.hairColor=hairColor;}}classAthleteextendsPerson{constructor(){this.height=10;}}constMo=newAthlete();console.log(Mo.height);When we run this code, we get the following error:

super must be called before you can access this on the child class.
Static Methods
A static method is a method which can only be called on the class itself, not by any of its instances.
classPerson{constructor(name='Marilyn',hairColor='blue'){this.name=name;this.hairColor=hairColor;}staticeat(foodItem){console.log(this.name,'iseating',foodItem)}}constanoymousPerson=newPerson()Person.eat('Jollof');//PersoniseatingJolloffanoymousPerson.eat()//TypeError:anoymousPerson.eatisnotafunction